Behavior flows
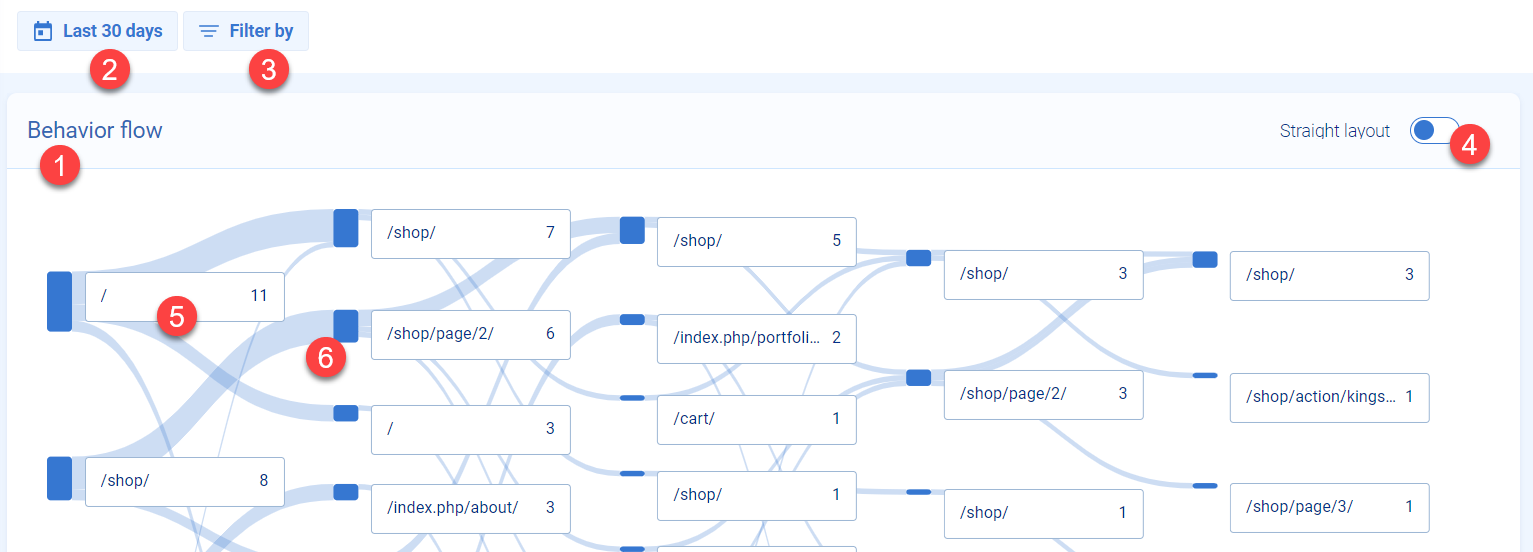
Behavior flows allow you to visualize how your users navigate through through your project. Behavior flows display the path of the URL, with / being your homepage. The first boxes on the left represent the page where users entered your project. The thicker the line, the more users followed that flow.

| Number | What it is | How you can use it |
|---|---|---|
| 1 | Behavior flow | View how your users navigate through your project |
| 2 | Date range | Click to change the date range of your behavior flow |
| 3 | Filter by | Add a filter to your behavior flow |
| 4 | Straight layout | Enable to view a simplified layout |
| 5 | Step | Represents the page of your project users visited |
| 6 | Flow | The width represents the amount of users moving to the next step |
How to read behavior flows
The first steps of your behavior flow represent the most often entry pages of your project. Users can enter your project by going directly to that URL, or linked from other websites. All following steps show the path your user followed while on your project. The width of the connecting flow depicts the amount of users following that path. As users drop off the path, the width of the shrinks.
Only the most frequent flows for your project are shown in the behavior flows.
Working with behavior flows
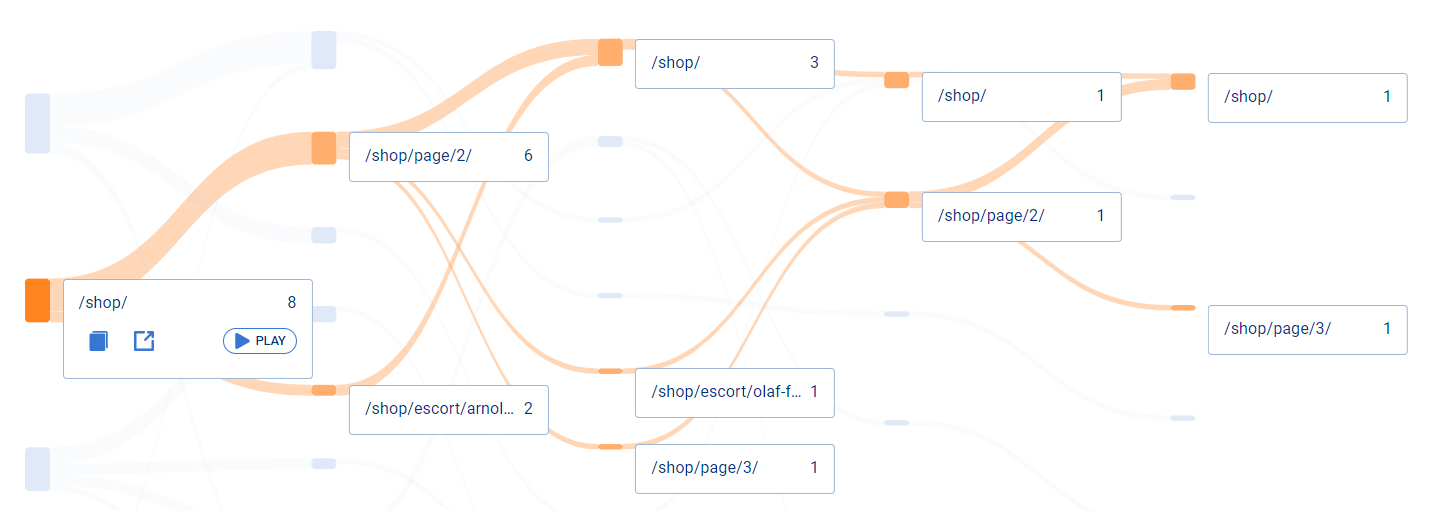
Click any URL path to view that page in more detail. Clicking a box also highlights that particular flow. When you choose a box, you can Copy the URL, Go to the page, or Play sessions on that page.

Click a URL path to focus on that flow
Updated 5 months ago
