CSS in session is not correct
What to do when sessions do not show the correct layout of the page
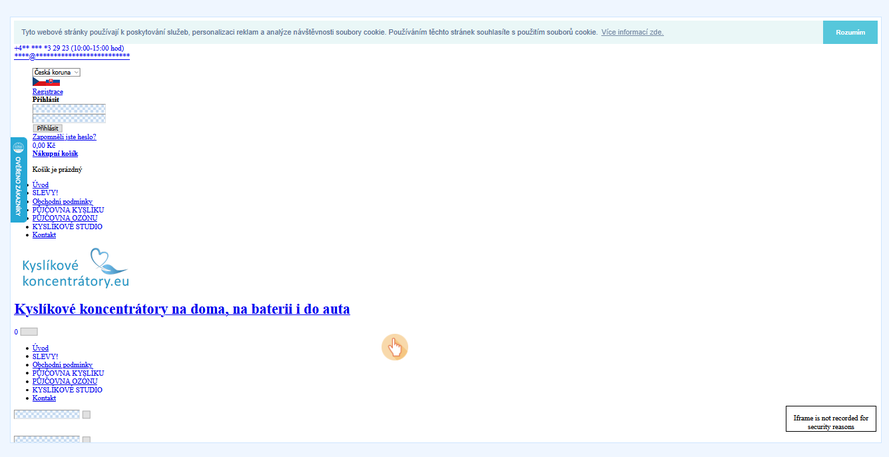
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources on a web page (e.g., fonts) to be requested from another domain outside the domain from which the first resource was served by. A web page can freely embed cross-origin images, stylesheets, scripts, iframes, and videos.When viewing user sessions, you might see that elements of your project are either partially or completely devoid of style. This could be missing certain elements like images or icons.

How sessions are recorded
Smartlook session recordings are not videos of your user visits to your project. The Smartlook SDK uses proxies to access your assets to reconstruct your project in the player itself. If Smartlook does not have access to the project's CSS assets, the player can't correctly reconstruct your project in the session recording.
Debugging an issue
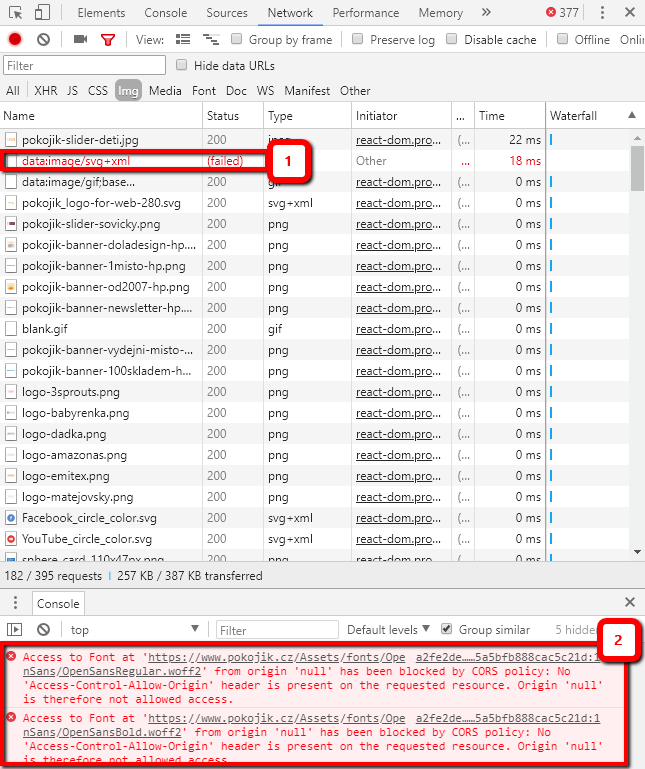
You can check to see if your assets are being loaded correctly by opening our browser DevTools. In Chrome and FireFox, you can open DevTools by pressing F12. If there is an issue loading your assets, you see a (failed) Status and the error in the log.

Most common issues leading to style errors
Access for proxy
If our proxy IP is not able to access any of the assets, the styling might not render correctly. If you're experiencing time-outs for certain CSS resources, or they're failing to load (you can check this in the Network tab), it's possible that our proxy IP 52.59.31.101 (EU), 52.39.171.210 (US) doesn't have access to your assets. If this is the case, whitelist the proxy IP on your end.
CORS restrictions
Cross-origin resource sharing (CORS) allows restricted resources on a websites (e.g., fonts) to be requested from another domain outside the domain from which the first resource was served. A website can freely embed cross-origin images, stylesheets, scripts, iframes, and videos.
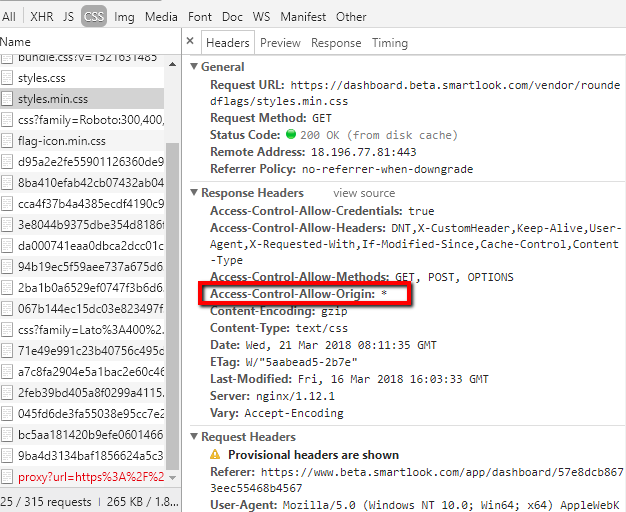
When Smartlook's proxies make a successful CSS request to your servers, the response includes a special header Access-Control-Allow-Origin response with a value of * (wildcard). This means that this resource can be requested by all domains.

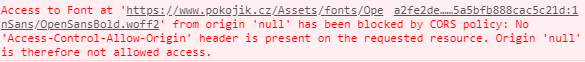
When a resource lacks this, it cannot be requested by other domains. The request made by the Smartlook proxy to your server is unsuccessful, and the player cannot render the data. You receive an error in your console:

To resolve this issue, check your security settings and enable this header by allowing CORS. Alternatively, you can also use an extension to add Access-Control-Allow-Origin: * to the response header rule so your sessions played in your browser will be displayed correctly.
Changes in your CSS
When you make changes in your CSS, older sessions can start to display the new style. This happens because the Smartlook proxy accesses your assets and retrieves the current version of your CSS stylesheet.
The solution to this is to create a new stylesheet when you launch a new version of your CSS and keep the stylesheets with the older version. This way, when you play older sessions, Smartlook retrieves the old version of the CSS from the older stylesheet. When you play more recent recordings, Smartlook retrieves the styles from your newest version.
Dynamic CSS
Another common scenario is using dynamic CSS, when temporary stylesheets are generated. If you access the page on a different date, the stylesheet may have expired. Your session is then based on the new temporary stylesheet.
Smartlook proxies retrieve the data from the active spreadsheet at the time the session occurred. If you have temporary CSS files that are expired, the sessions will break after a certain period of time and you receive an error in the CSS request.
The solution for this is to keep the older files so that Smartlook's proxies still have access to those assets. You can contact us to request automatic caching of assets for your account.
Additional reasons for incorrect styling
There can be several factors that cause recordings to retrieve the incorrect CSS style for your project:
- Your website could be in a localhost environment, an intranet, within a VPN network, or have assets stored behind a login. In order to function properly, Smartlook has to be installed on an entirely public website so all data can be retrieved through a proxy to our servers.
- The session is too short (i.e., it ends after just 1 second) and the connection was not established. The project CSS style wasn't retrieved.
- Your project theme could have elements that are not supported.
- You could have a firewall blocking the Smartlook proxies. Check your web security settings and make sure you have the header:
access-control-allow-origin:*enabled.
Still not sure how to deal with the out-of-place styling in your sessions? Contact us at [email protected] and we'll be more than happy to help you
Updated 5 months ago
