Element picker and CSS selector
Set up events with the event picker and CSS selector
You can also set up your events using the event picker or by copying your element's CSS selector. CSS selectors can target specific elements in your project. This can be useful if you have multiple language versions of your website, or if you have buttons with no text. You can just select the CSS of the button itself to trigger your event.
Javascript frameworks with dynamically-generated CSS attributesSome Javascript frameworks (Emotion library for React.js, Ember.js, and others) include dynamically-generated CSS attributes (classes, IDs, etc.). Because these attributes could change every time the page is loaded, events based on dynamically-generated CSS attributes do not track correctly.
To be sure your events are tracked correctly, you need to define a static ID for every element you want to track.
Creating events with the element picker
To create events using the element picker:
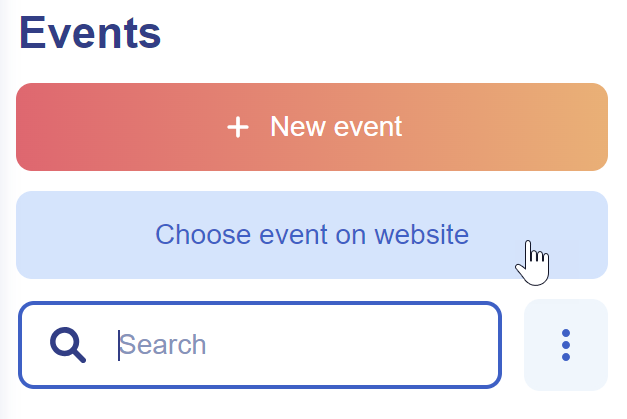
- Go to Events in the Smartlook app.
- Click Choose event on website.

- Enter the URL of the page where you want to create the event in Page URL of the Element picker panel.
- Click Go to page.
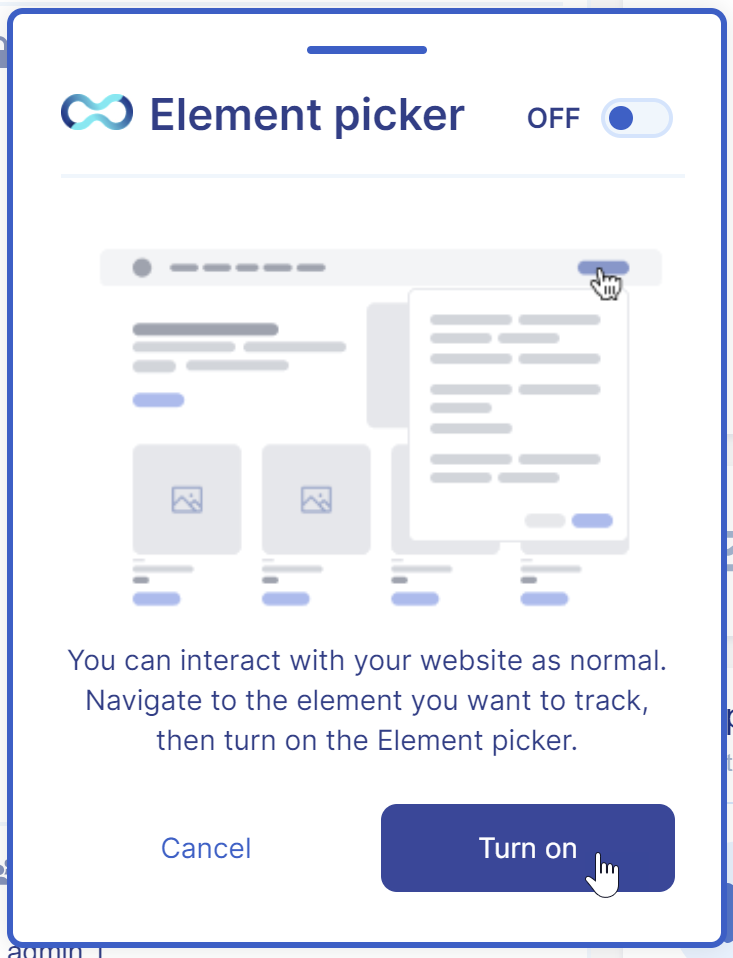
- The URL you entered opens. The Element picker is open but turned OFF by default. To enable the Element picker, click Turn on.

- Choose the element. As you move your cursor around the page, elements are highlighted in red. Click the element you want to track.
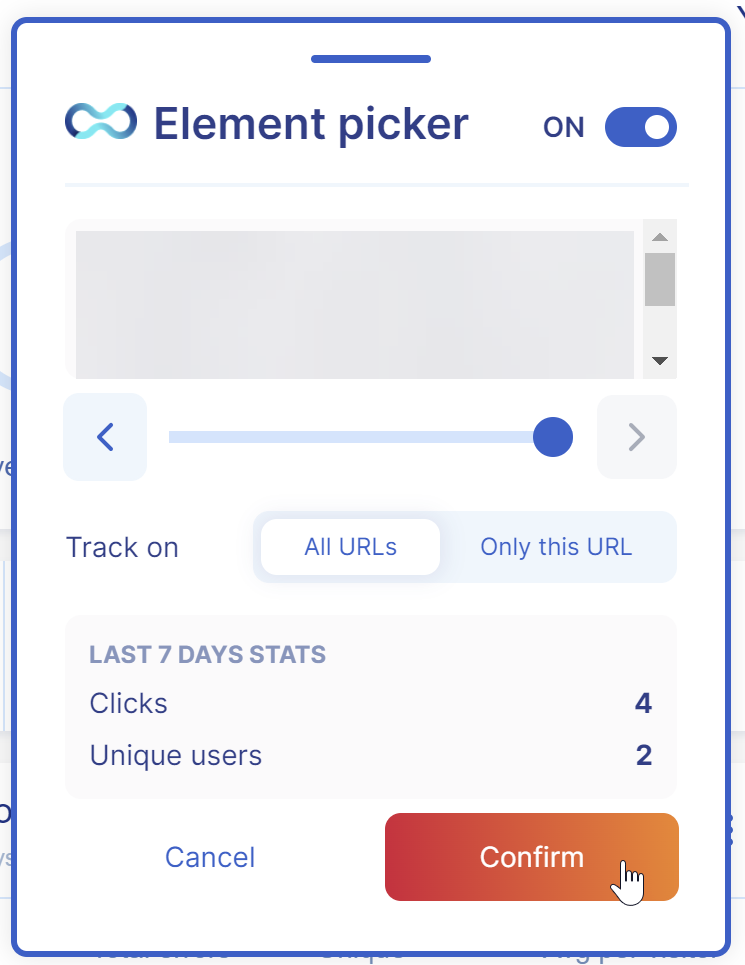
- In the Element picker window, you can adjust the precision of the element with the slider. Also, you can choose to track this element on All URLs or Only this URL.

- Click Confirm.
- Complete the setup of your Clicked-on CSS selector event and click Continue.
- Enter a Name.
- Check to be sure your event is correct, then click Create event.
Your event is now available on your Events page. You can manage your event at any time in the Events section.
Manually create events using CSS selectors
To create a new event, you can manually select an element. The best way to define events is using the id or class attribute. We recommend using unique ids for elements because they work for auto tracking. You can also use the class attribute. class attributes are not as specific as ids which can lead to your event being tracked on elements you don't want to track.
contains, is, and is not operators
contains, is, and is not operatorsYou can use the contains, is, and is not operators to further specify your event.
Finding the id or class
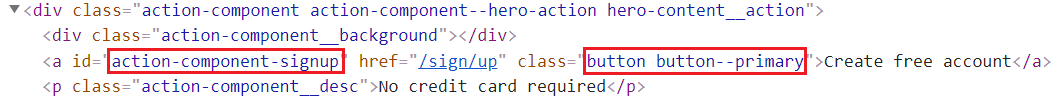
id or classIn the screenshot below, you can see the id and class.When entering the CSS selector in Smartlook:

You can choose the id or class
When entering the CSS selector in Smartlook:
- before
id, add# - before a
class, add.
| HTML attribute | From example above | What to paste in Smartlook |
|---|---|---|
| ID | action-component-signup | # action-component-signup |
| Class | button button--primary | .button.button--primary |
is in path operator
is in path operatorYou can use the is in path operator to select an element that does not have a unique id or class, or if you want to select an auto-tracked event. The is in path operator relies on the relative position of the element in the DOM structure.
The is in path operator is the default operator for events created with the Element picker and Session player.
DOM structure andis in pathAny changes to the DOM structure (e.g. updates to the website or app) could result in the event not triggering correctly.
Updated 5 months ago
