Working with heatmaps
Now that you've created your heatmap, let's learn how to use it. You can gain more insights about your users and how they interact with your project using the heatmap menu.
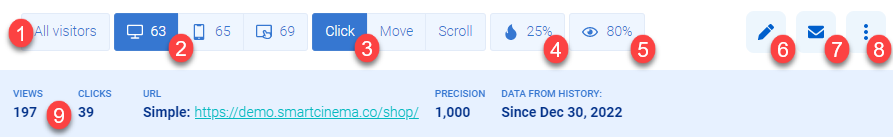
Heatmap menu
The heatmap menu allows you to manage and work with the data in your heatmap.

- Choose what visitors you want to view: All visitors, Only new visitors, and Only returning visitors.
- Switch between users who viewed your project using desktops, mobile devices, or tablets.
- Choose the overlay type. For more information on overlay types, see Analyzing user behavior with heatmaps.
- Change the color intensity
- Change the opacity
- Rename your heatmap
- Set up Heatmap reporting and have the heatmap emailed to you.
- More options:
- Retake screenshot—Retake the screenshot used for the heatmap
- Heatmap details—More information about your heatmap
- Duplicate heatmap—Make a copy of the heatmap
- Share heatmap—Generate a share link to share your heatmap with anyone
- Reset heatmap—Reset your heatmap to start collecting new data
- Delete heatmap—Delete your heatmap
- Basic heatmap information
Updated 5 months ago
