Creating events
Setting up an event in Smartlook is a simple process. The main reason for this is that all the events are automatically tracked in Smartlook sessions. Essentially, you’re just indexing the data which you already have to make it easier to find and segment later.
Creating events
To create an event:
- In the Events section, click + New event.
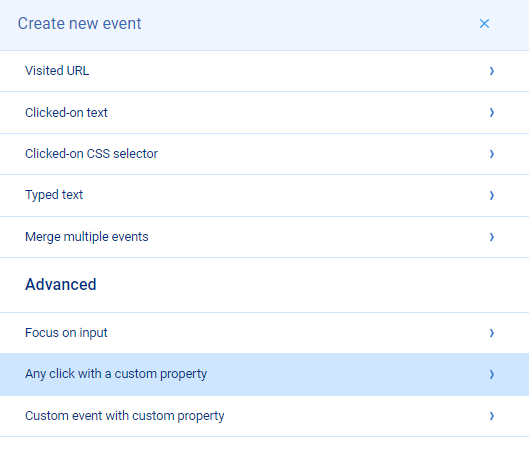
- Choose the type of event.

- Define your new event.
- Click Continue.
- Choose a Folder and enter a name in the Event name field.
- (Optional) Add additional definitions to your new event.
- Enable Monitor anomalies to monitor anomalies in your funnel.
- Click Save and apply.
And that’s it! Data from your events is tracked as soon as your website receives the Smartlook code.
You can also create events with the Smartlook Element picker.
Track on All URLs or Only specific URLs
All URLs or Only specific URLsFor some events, you can set Smartlook to track the event on All URLs or Only specific URLs.
Examples of events
Visited URL event
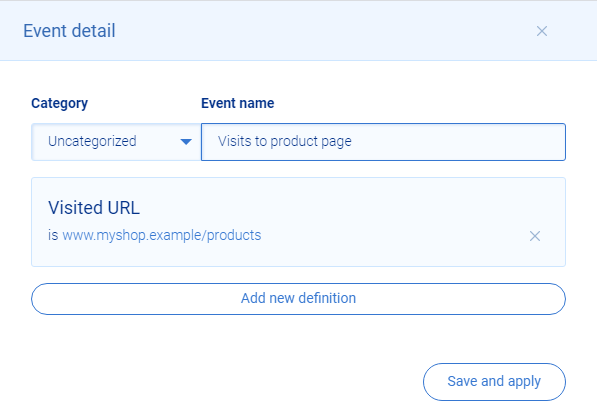
To track when users visit a certain URL, you can set up visited URL events. To create visited URL events:
- Create a Visited URL event.
- Define your event as:
- Is and the URL you want to track
- Click Continue.
- Finish creating your event by setting a Folder and entering a name. Then click Save and apply.

Clicked-on text event
You can get data on user activity that does not result in a URL change. These can include clicking buttons or interacting with elements.
For our example, you decide to add a heart button that users can click to save a product to their favorites list.

Because clicking this button does not lead to another URL, you can't track the usage using page tracking. You can track interaction with this button with an event.
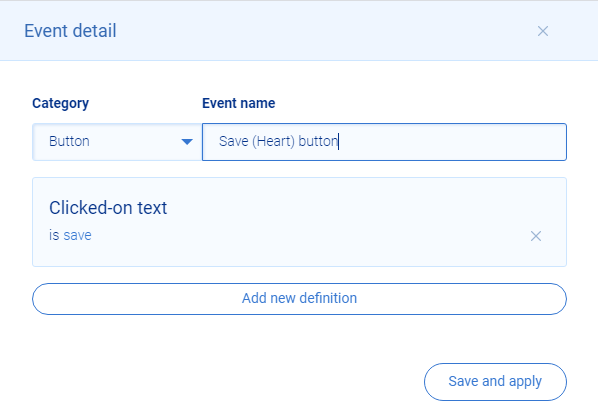
To create an event to track your button:
- Create a Clicked-on text event.
- Define your event as:
- Is
Save
- Is
- For Track on, you can select to track this text on All URLs in your project, or Only specific URL. If you choose Only specific URL, you need to enter the URL where you want to track the text.
- Click Continue.
- Finish creating your event by setting a Folder and entering a name. Then click Save and apply.

Smartlook can now track your Clicked-on text event. You can also create your event using the element's CSS selector.
Typed text event
You can create Typed text events if your project utilizes a search bar. Your events can track how often your users search a certain term. Because of Smartlook's Privacy first approach to data, all sensitive data (passwords, credit card info, phone numbers, etc.) are automatically blocked and can't be tracked. For this example, you set up a typed text event to track users searching for the brand Adidas.

Tracking searches can help you gain insights into your users' interests. To create typed text events:
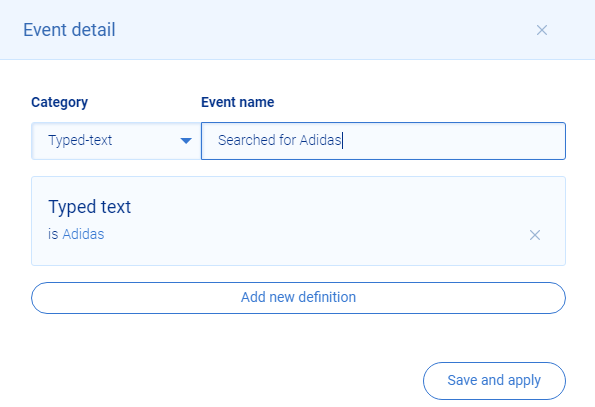
- Create a Typed text event.
- Define your event as:
- Is Adidas
- Click Continue.
- Finish creating your event by setting a Folder and entering a name. Then click Save and apply.

Updated 5 months ago
